Let’s complete with STEP 3-4-5 our 5SR-Workflow®.
Here it is what we’ve done so far: Placing 3d Model(1) > Light Balance(2)
Topics of this lesson:
- Simulate rusty material
- cutout filter for perfect bump effect
- how to use V-Ray Lens Effect
- How to correct images with levels/curve in VFB (V-Ray Frame Buffer)
Let’s complete this scene.
STEP 3.1 : CREATE RUSTY MATERIAL
[private Premium|Premium-1year|5trainings]
To create rusty material we need
- A “rusty” texture for the diffuse channel – CLICK HERE TO SEE
- Another texture to map reflections – CLICK HERE TO SEE
What is mapping reflections? If you just put a gray/white in the “reflect” box you’ll get an uniform reflection. That’s good for new metals, but to simulate rusty we need mapped reflections: we will use a white/black map. In this way we will get more and less reflection according to the whites and blacks in the map.
TRICK:Â Use the same map in “Reflection” and “RGlossiness“, then reduce the value to control the effect. I usually low the maps value around 50-70
Click here to see RUSTY MATERIAL, and see the effect in the images below:
STEP 3.2 : PERFECT BUMP MAP WITH CUTOUT FILTER
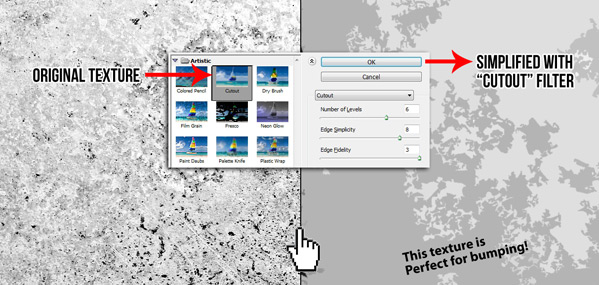
I’m sure you’re thinking to use “rusty2-reflection.jpg” into the bump channel to get some relief. Right? You can do it but the result will be a dotted surface: to avoid this problem we need to “simplify” this texture. To do this we can use Cutout filter in Photoshop.
Open “rusty2-reflection.jpg” in photoshop and apply filter > artistic > cutout :
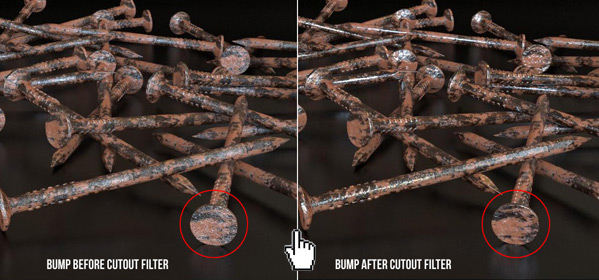
Check what a difference in bump, applying “rusty2-reflection.jpg”, BEFORE and AFTER cutout treatment:
I can’t say what image is better.
I just want to show you the way, you’ll choose what effect you prefer to simulate different kinds of rusty materials.
STEP 4-5 : FINAL RENDER and COLOR CORRECTION
I will not spend time on step4 – Final Render: just load “FINAL” setup and click render. Even if the ground is a little bit grainy there’s no problem, now we have to investigate Color Correction with VFB and V-Ray Lens Effect.
When the render is complete we can do a lot of things with the V-Ray Frame Buffer (VFB)!
Watch this video to see how:
- correct levels
- correct curves
- Add V-Ray Lens Effect ( menu > rendering > effects )
- Balance colors
CLICK HERE to see the Final Render / Balanced
[ Read. Sometimes, by clicking “update” the render starts again? This is an error of 3ds max related (not V-Ray) -Â For the future at Chaosgroup they are considering moving the lens effect to the VFB. ]
EXERCISE
The main aspect of this lesson is creating rusty material. You can apply these techniques in many cases, also with old parquets for example. Just take care to use the right values with maps and bump. For this only your taste can helps you!
Download and try: NAILS STEP5—START (hdri and maps are included)
Tasks:
- Create rusty material
- Use Cutout filter (photoshop) for a perfect bump map
- Use exposure/levels/curve in VFB
- Add bloom with V-Ray Lens Effect
- Balance the image with Photoshop
Solution:Â NAILS STEP5 — COMPLETE
[/private]
 / Also Learn Corona Renderer
/ Also Learn Corona Renderer







oh-ohhhhh!
wow I like V-Ray lens effect… it’s cool!!!
Thank you!!! :))))))))
Niiiiiiiiiiiiiiiiiiiice… I love this lesson, finally I understand mapped reflections!!! thank you
Hi Ciro, thank you for your sharing.
Hello Ciro.
So far I have used the glow effect in post-pro with photoshop. The bloom effect seems to me the same. What are the differences?
Hi Viktoria,
your way it’s good. On the other hand you should to buy photoshop to do that. Of course this bloom is calculated on the real light so is more accurate. Anyway… there’s no difference if you have a result to reach in you mind.
The concepts are clear and the result impressive. Gracias!
Hola Ciro esta muy bien este tutorial, como pudo actualizar el efecto sin que se vuelva a renderizar?
Hola Omar, creo es un bug de vray… espero una respuesta de chaosgroup en estos dias y pongo al dia el articulo 🙂